本文主要介绍Odoo模块中视图文件views.xml文件对应的的字段详细解析,为odoo模块开发及修改提供参考
视图分类
主要有四个视图:
菜单视图:把 数据模型——菜单——视图(tree、form) 连接起来
表单视图:创建、编辑数据模型所用视图。
列表视图:展示数据模型(显示数据)时使用。
搜索视图:制定odoo右上角对于当前数据模型的可搜索字段以及可用过滤器。
菜单视图
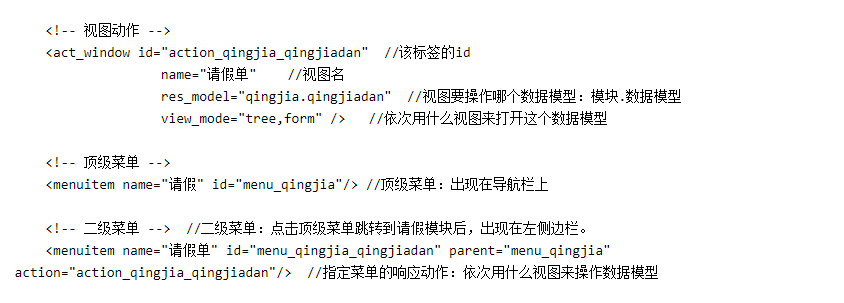
在定义了数据模型之后,我们要操作该模型。就需要把模型——菜单——视图 连接起来。这可以通过act_window+menuitem来实现。
元素定义了一个客户端窗口动作,该动作将以列表和表单视图的顺序打开todo.task模型。 定义了一个顶级菜单项,调用前面定义的action_todo_task动作。
两个元素都包含了id属性。 此id属性也称为XML ID,它用于唯一标识模块内的每个数据元素,并且可以由其他元素使用来引用它。

最后,把视图文件所在路径注册到manifest的data中:
'data': [
'views/views.xml', //注意:路径要全。
],
表单视图
所有的视图都存储在数据库中。我们在XML文件中声明一个描述视图的元素,该模块在安装模块时将被加载到数据库中。
<?xml version="1.0" encoding="UTF-8"?>
<template id="template" xml:space="preserve">
<!-- 拓展Tree视图增加自定义按钮 -->
<t t-extend="ListView.buttons">
<t t-jquery="button.o_list_button_save" t-operation="after">
<button type="button" class="btn btn-primary o_list_tender_button_say_hello" style="display:inline-block;">Tree:Say Hello</button>
</t>
</t>
<!-- 拓展Form视图增加自定义按钮 -->
<t t-extend="FormView.buttons">
<t t-jquery="button.o_form_button_create" t-operation="after">
<button type="button" class="btn btn-primary o_list_tender_button_say_hello" style="display:inline-block;">Form:Say Hello</button>
</t>
</t>
</template>
如何获得最好Odoo二次开发服务?星辉信息科技,专业Odoo二次开发公司




